【Illustrator】アートボードの作り方
こんにちは!
今回はアートボードの作り方です。
アートボードとは?
「アートボード」は、簡単にいうと絵を描くときの紙のようなもので、作りものをするときの範囲のことを言います。
アートボード上においた文字やオブジェクトは、PDFにしたときや印刷した時にしっかり表示されますが、アートボードの外に置いたものは表示されません。
アートボードの作り方
1.メニューバーから「新規」を選ぶ

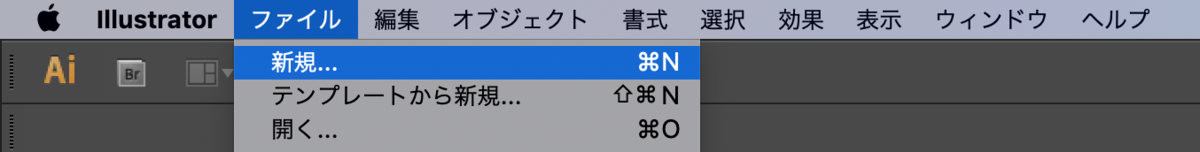
メニューバーの「ファイル」→「新規」で作成します。
ショートカットは、「command+N」です。
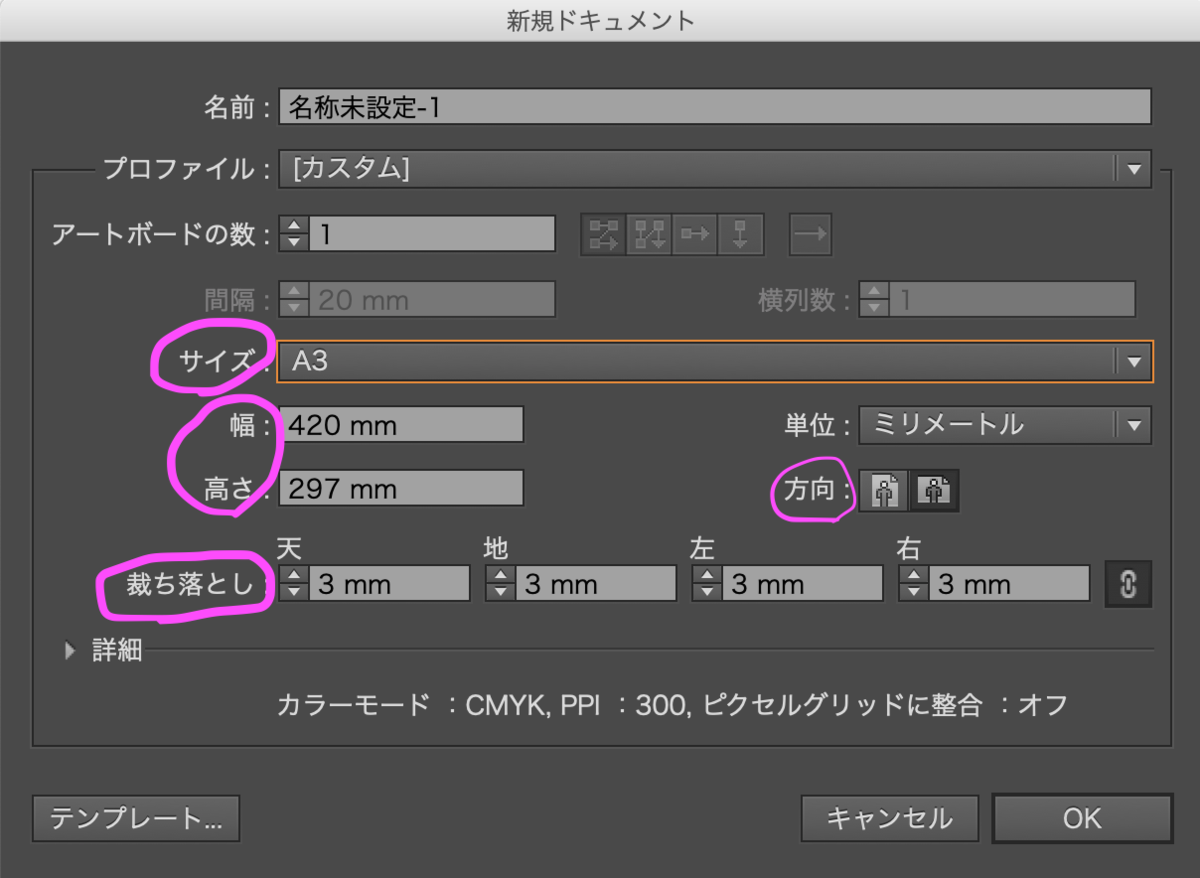
2.サイズ・向き・裁ち落としを決める

サイズ指定は、「サイズ」でプリントのサイズを選択するか、「幅」と「高さ」を指定するかの2パターンあります。サイズの方はスタンダードなサイズしか用意されていないので、A1(ポスターなど)やWEBバナーを作る際は自分で入力します。
アートボードの方向は、縦横どちらにするかです。
冊子ものを作るときは、横のアートボードを用意して、見開きで作ることが多いです。
「裁ち落とし」は、印刷物を作る際に紙を切るサイズのことです。
一般的には3ミリの裁ち落としをつけて背景を置くことで、紙を裁断した時にも紙自体の色が出ずに綺麗に仕上がります。
裁ち落としをつけて作成しても、PDFなどにした場合は表示されないので、家庭用プリンターなどではそのまま印刷することもできます。
逆に、印刷物を作る際には「トンボ」というのをつけて、そこまでを含めたデータを作成しますが、これについてはまた今度。
全て設定してからOKを押すと、アートボードができあがります。

アートボードを編集する
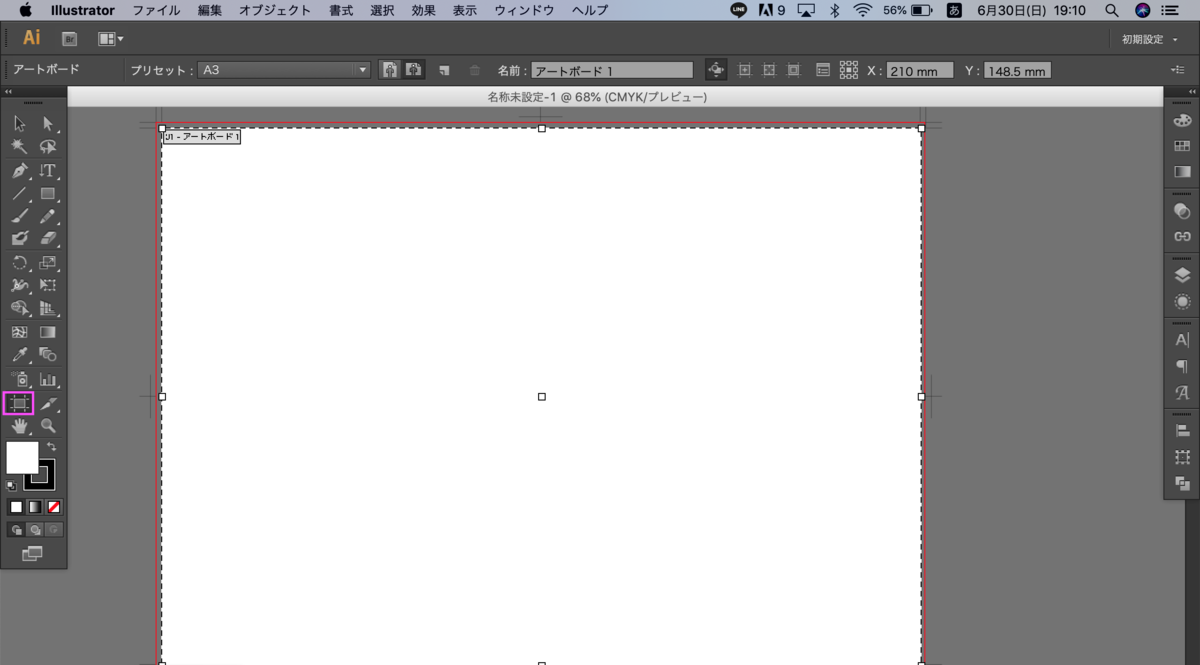
途中でサイズを変更する必要が出た場合などは、アートボードツール(ピンクの囲み)を使います。

すると、上の所に「プリセット:A3」などと出てくるので、そこで設定し直すことができます。
以前作ったもののサイズがわからなくなった場合も、このアートボードツールを使えば簡単に確認できます。
また、アートボードツールを選択したままEnterを押すと、以下のような画面が出てきてより詳細なものを設定できます。

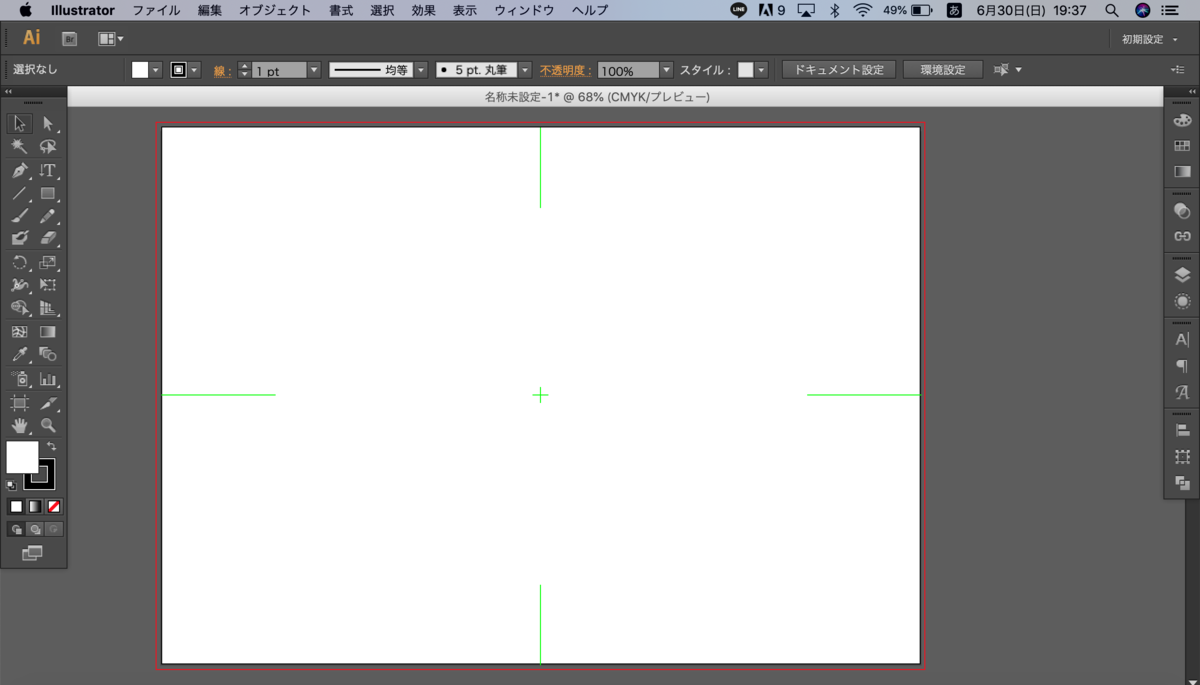
この中で便利なのは、「表示」の中の「センターマークを表示」と「十字線を表示」です。これにチェックを入れると、以下のような簡単なガイドが作れるので、上下左右のバランスをうまく取ることができます。

アートボードツールを解除するには、ツールバーの中の他の機能(選択ツール:黒い矢印など)を選択するといいです。
以上です。
わかりにくい部分・間違っている部分があれば教えてください!